In the previous article we had learnt how to create a tabular report.
Now in this article , we will be learning how to change the visualization of report from tabular to any other type like bar, pie etc .
We will use the .EFWVF files present in the Template folder .
A '.EFWVF' file is basically a JavaScript file where we can give different visualizations to the data.
We have already created some .EFWVF files using C3.js and D3.js charting library. C3 , D3 or any other charting library can be used to create reports in Helical Insight Community Edition (CE) after importing the Js file.
User can also create custom .EFWVF file using C3 or D3 charting library as well as any other charting library. But to use any charting library, user will need to import the charting library in the .EFWVF file.
Here we have some ready to use .EFWVF files for the user. You can just point the chart defined in the Template.html to any one of the efwvf file to see the change in visualization.
Below are the steps to be followed in order to change the visualization type to one of the types already provided with template folder.
- Open the
'Template.html'file. Look for thescripttag written below in theHTMLfile.
<script>
var dashboard = Dashboard;
dashboard.resetAll();
var chart = {
name: "chart",
type: "chart",
vf: {
id: 1,
file: "Table.efwvf" //Change this to other file name for changing visualization type
}
htmlElementId: "#chartSample",
executeAtStart: true
};
<script>
VF is the file which will give different visualizations to the report.
- One can choose any VF from the number of VF files provided in the
Templatefolder. - Change
Table.efwvfto any VF file of your choice as stated below:-- AreaChart.efwvf
- AreaSpline.efwvf
- BarChart.efwvf
- DonutChart.efwvf
- LineChart.efwvf
- PieChart.efwvf
- PolarChart.efwvf
- RadarChart.efwvf
- StepChart.efwvf
- Table.efwvf
- For instance change it to
BarChart.efwvf.
Now to achieve the same, necessary changes has to be made in the script tag code.
<script>
var dashboard = Dashboard;
dashboard.resetAll();
var chart = {
name: "chart",
type: "chart",
vf: {
id: 1,
file: "BarChart.efwvf" //Change this to other file name for changing visualization type
}
htmlElementId: "#chartSample",
executeAtStart: true
};
var components = [chart]; // Array of components to be shown
<script>
In the above code, file property of VF has been changed from Table.efwvf to BarChart.efwvf.
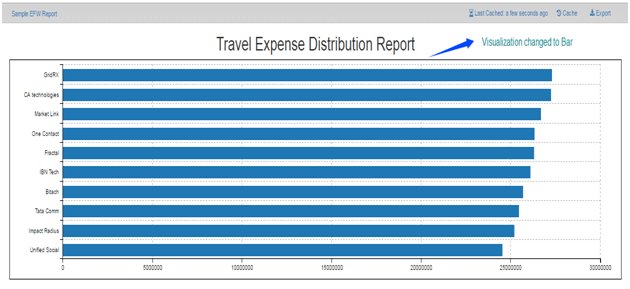
Now run the report to see the report being rendered as bar chart.

Note:
- If you are creating tabular report you can fetch the data in any order.
- If you are creating reports which contains Axis Chart (bar, line, step, area, area-spline etc.) then note that The Sample VF file which you are referring has first field matched to x axis and second field matched to y axis so write your query accordingly. Also select only 2 data fields one can be string/category/time-series and other is any measures contains numeric value.
- If you are creating reports which are non-axis charts (Radar, Polar, Pie, Donut etc.) then note that The sample VF file which you are referring has first field matched to String/Category/Time-Series and second field matched to measures contains numeric values so write your query accordingly.
