In this document, we have covered how we can hide or show certain functionalities of Helical Insight based on certain condition. In this specific case however we are hiding the few functions in the top band in Helical-Report module based on logged session’s condition. So that an hiadmin should be always be able to create reports, but any other user should only be able to use the adhoc features but will never be able to save it since we will disable the save kind of option
NOTE : All these changes we have to made in a file “loginBody.jsp” within a script tag at the end of the file, located at ../hi/apache-tomcat-9/webapps/hi-ee/WEB-INF/jsp/login”
Below are step by step guide so that you can change the code/condition based on your own requirement.
Step 1:
Write a function to get the value of the hash using (window.location.hash) now check whether the hash value is equal to ‘#helical-report’ or not. #helical-report is the report designer module. If it is equal, then trigger a function that hides the save functionality.
function handleHashChange() {
let hash = window.location.hash;
if (hash === '#/helical-report') {
fetching()
}
}
// Add an event listener for the hashchange event
window.addEventListener("hashchange", handleHashChange);
Above mentioned line will trigger the handleHashChange function every time there is a change in the hash value.
Step 2:
This part of the code will help you get all the session variable details of the user who is currently logged in (like username, role, org, profle) etc Based on that you can write the condition like below.

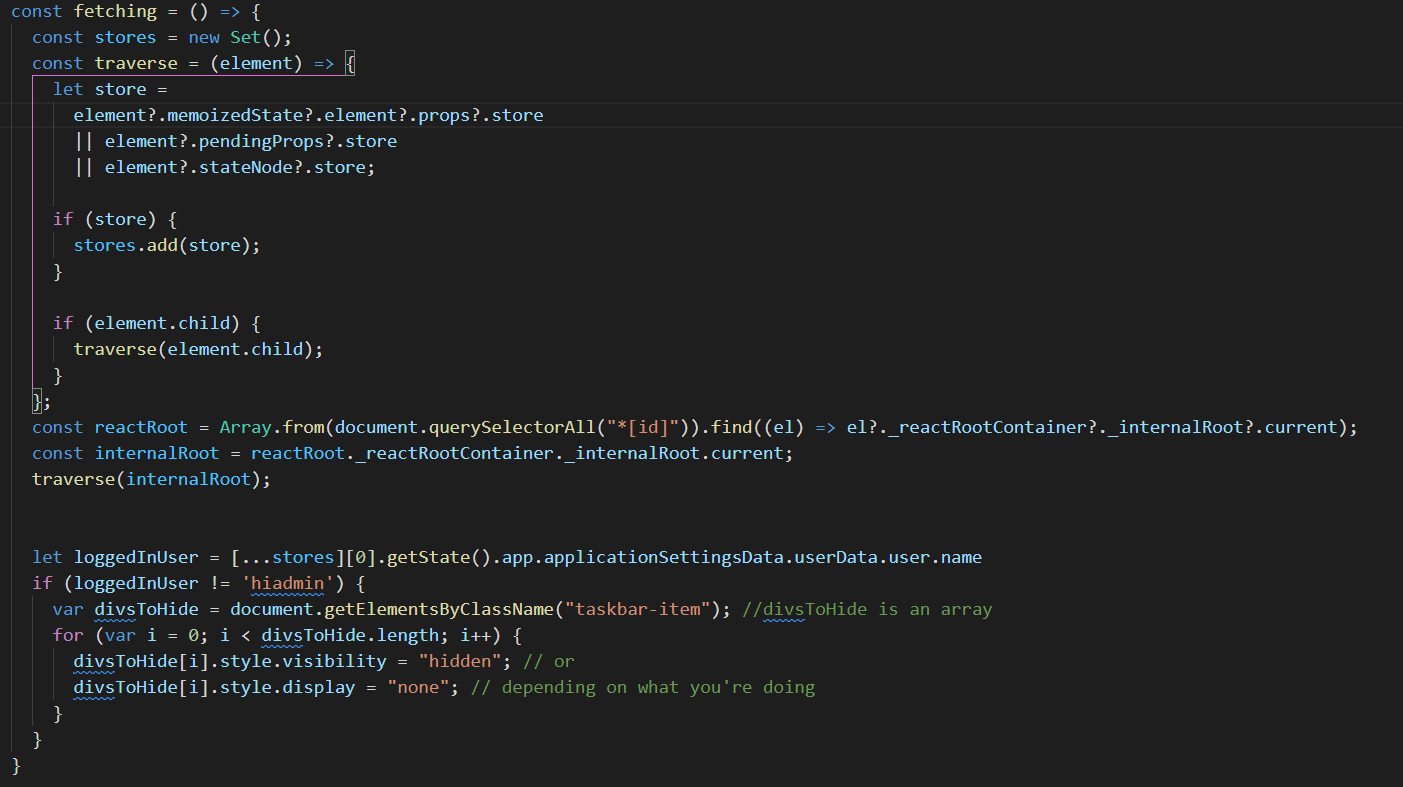
const fetching = () => {
const stores = new Set();
const traverse = (element) => {
let store =
element?.memoizedState?.element?.props?.store
|| element?.pendingProps?.store
|| element?.stateNode?.store;
if (store) {
stores.add(store);
}
if (element.child) {
traverse(element.child);
}
};
const reactRoot = Array.from(document.querySelectorAll("*[id]")).find((el) => el?._reactRootContainer?._internalRoot?.current);
const internalRoot = reactRoot._reactRootContainer._internalRoot.current;
traverse(internalRoot);
let loggedInUser = [...stores][0].getState().app.applicationSettingsData.userData.user.name
}
Here in the loggedInUser variable we are storing the username of the user who logged in and writing the condition. But you can extract any details from the data and write conditions based on that variable.
To get all the details not just the username the code is as below, so based on that if you would like to change the condition to hide/show thing based on role, organization etc the code can be changed :
[…stores][0].getState().app.applicationSettingsData.userData
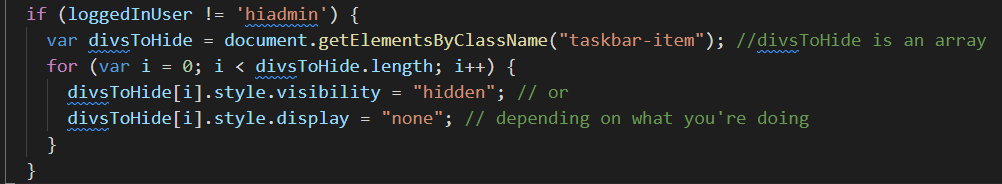
Step 3: Now write a condition based on the loggedInUser and display the save option or hide the save option.
if (loggedInUser != 'hiadmin') {
var divsToHide = document.getElementsByClassName("taskbar-item"); //divsToHide is an array
for (var i = 0; i < divsToHide.length; i++) {
divsToHide[i].style.visibility = "hidden"; // or
divsToHide[i].style.display = "none"; // depending on what you're doing
}
}
Here we are checking whether the loggedInUser is hiadmin or not if he is hiadmin then we are not hiding the save and all other options but if he is not then we are collecting all the elements with the class name (‘taskbar-item’) and storing in the divsToHide and from that we are iterating and hiding the elements.
The above JSP file can be downloaded from here as well for your reference. This document is created for version 5.0 Helical Insight Enterprise edition.